Autoptimize is one of the best WordPress plugins for minifying & caching scripts & styles. However, some plugins may not work correctly with its minification feature. One such example is Thrives Quiz Builder, which I had issues with while loading on some browsers. Hence you may want to disable Autoptimize on some pages. This guide will teach you how to exclude Autoptimize on some pages.
How to exclude Posts/Pages from Autoptimize
The first method(Using functions.php)
There is a small snippet you need to add to your functions.php to do so. Make sure you are using a child theme; else, this will get overridden after updating your theme. I had to disable Autoptimize on pages, where a quiz(created by Thrive Quiz Builder) was there because it wasn’t playing well with Internet Explorer & Chrome on some devices. So, in my case, all the URL’s where there was a quiz contained the word “test”. So I did not want Autoptimize to work on any pages where the URL included the word “test”. Don’t forget to replace the word “test” with your desired word, which occurs on pages where you want to disable Autoptimize. Here is the code you need to exclude Autoptimize on some pages. Add this to your functions.php
// Disable autoptimize on pages with the word "test" in the URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {
if (strpos($_SERVER['REQUEST_URI'],'test')!==false) {
return true;
} else {
return false;
}
}
If you’d like to add multiple URL terms, then you can add the following code:
// Disable autoptimize on all pages with the words "term1" or "term2" in the URL
add_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {if ((strpos($_SERVER['REQUEST_URI'],'term1')!==false) || if (strpos($_SERVER['REQUEST_URI'],'term2')!==false))return true;
} else {
return false;
}
}
Note: Do not forget to replace the word “term1” & “term2” with your desired terms which occur in the URL.
The second method (Simpler)
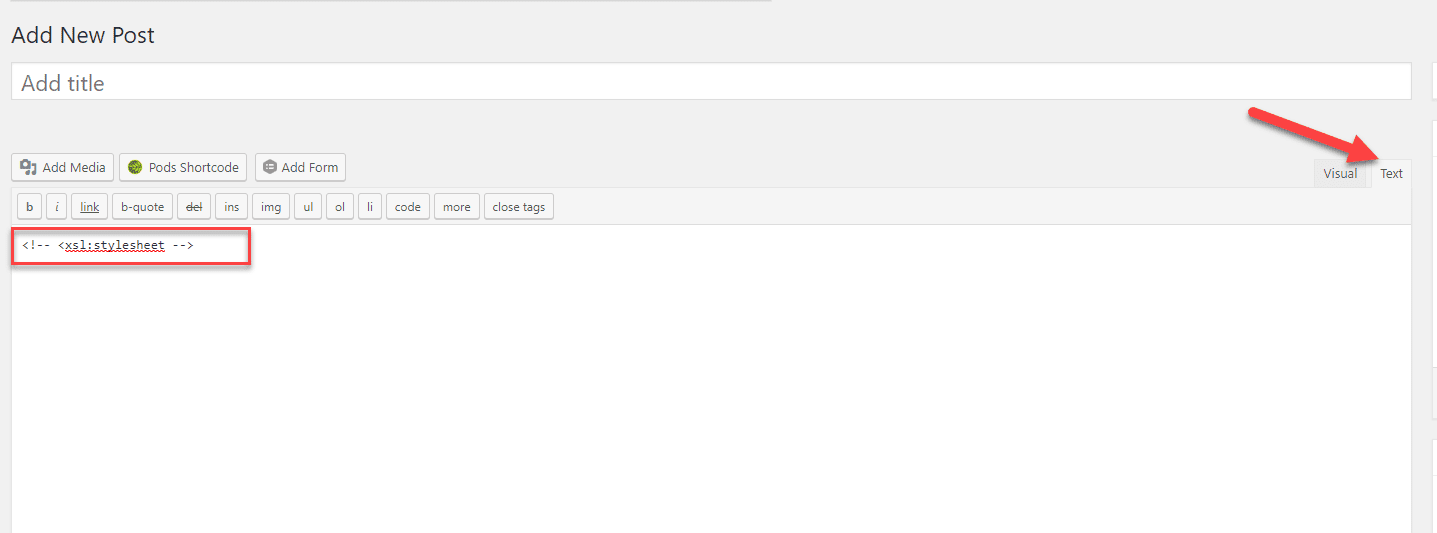
Another method is to add the code below anywhere inside your post content. It needs to be added in the text tab and not in the visual tab of the content editor, as shown in the image below. The credit for this method goes to the original plugin developer, Frank Goossens, who has written it on his blog here.
<!-- <xsl:stylesheet -->
Which method should you use?
It depends. If you want to disable Autoptimize on just one or two pages, then the second method is easier to implement. If you’re going to disable Autoptimize on many different pages/posts, then I would recommend the first method as that would be easier to maintain in the long run.





12 comments
Mathias
This code doesnt seem to work anymore? Gives errors in the header when applying
Bryan Veloso
What if I’m using Divi page builder? Is there any easy option aside from the shortcode and the functions.php method?
Faizan Shaikh
The second method should work, if you use a code module & paste the following in it.
<!-- <xsl:stylesheet -->Let me know if this works!
Brad
My issue is plugin shortcode specific. Anyway you can think of to have Autoptimizer not load on any page or post that has a specific shortcode rather than work in it’s url? Thanks in advance for sharing your insight and knowledge.
Faizan Shaikh
Using this function should help you achieve that.
Menachem
The Autoptimize maintainer posted an easy trick to exclude a page from being Autoptimized here: https://blog.futtta.be/2018/06/19/quick-trick-to-disable-autoptimize-on-a-page/
just have to add this html to the post comment:
`<!– `
Trey Clawson
So the code for the multi-term doesn’t work in that format anymore, here is the updated code I put together, hope it helps!
// Disable autoptimize on all pages with the words “term1” or “term2” in the URL
add_filter(‘autoptimize_filter_noptimize’,’my_ao_noptimize’,10,0);
function my_ao_noptimize() {
if (strpos($_SERVER[‘REQUEST_URI’],’term 2′)!==false) {
return true;
}
elseif (strpos($_SERVER[‘REQUEST_URI’],’term 1′)!==false) {
return true;
}
else {
return false;
}
}
eugenio
HI,
In the next line, my editor says there is a syntax error, unexpected T_IF:
function my_ao_noptimize() {if ((strpos($_SERVER[‘REQUEST_URI’],’term1′)!==false) || if (strpos($_SERVER[‘REQUEST_URI’],’term2′)!==false))return true;
How can I add more url´s???
thanks
eugenio
Hi, I want to add multiple urls, and the code that you gave us, it says an error on the code.
the fist one, for single url works fine.
How can I add more than 2 urls??
Faizan Shaikh
Hi,
There was a typo in the second code. I have updated the post. Please add the code in the following format.
// Disable autoptimize on all pages with the words "term1" or "term2" in the URLadd_filter('autoptimize_filter_noptimize','my_ao_noptimize',10,0);
function my_ao_noptimize() {if ((strpos($_SERVER['REQUEST_URI'],'term1')!==false) || if (strpos($_SERVER['REQUEST_URI'],'term2')!==false))return true;
} else {
return false;
}
}
Abdullah
Thanks alot! it worked!!
Faizan Shaikh
Glad it worked!