Even if you are a Trabant lover – hand on heart, driving a Porsche is much faster, right?
No one likes it slow. Whether it is about cars or websites, that’s why the loading speed of your website is critical. Probably even more important than you think.
It not only has a great impact on whether visitors stay on your site but since 2015 also a ranking factor on Google.
Even if users don’t mind a slight delay on stationary devices (PC, Mac), a website needs to load as quickly as possible, especially on mobile devices. Slow Internet connections make a mobile visitors’ life hard. So you have to make WordPress faster.
This is a do-it-yourself guide. We also offer WordPress Speed Optimization Service to get you maximum performance benefits. Different sites work differently. I am listing most common practices to improve website speed.
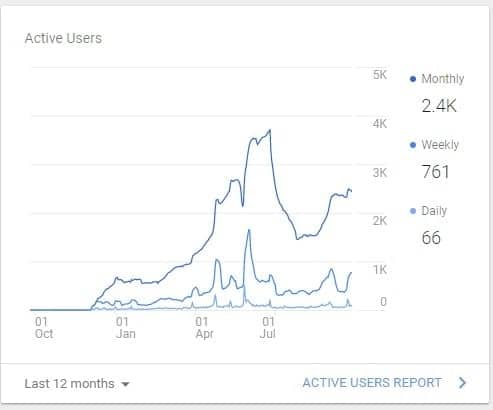
Let me show you an example of how great the influence of speed has over SEO. One of our clients’ traffic increase overtime after we optimized his website for speed.

An eCommerce making $50,000 a day could potentially lose $1.25 million sales per year from 1-second page delay
In this article, I’ll show you how you can make WordPress faster.
Tips to Speed up WordPress Website
To check the results of your speed optimization, in the end, you must first take load time your current website speed.
I recommend two free online tools for this. Both provide you a review of your website speed and show you which elements reduce the load time.
GTMetrix
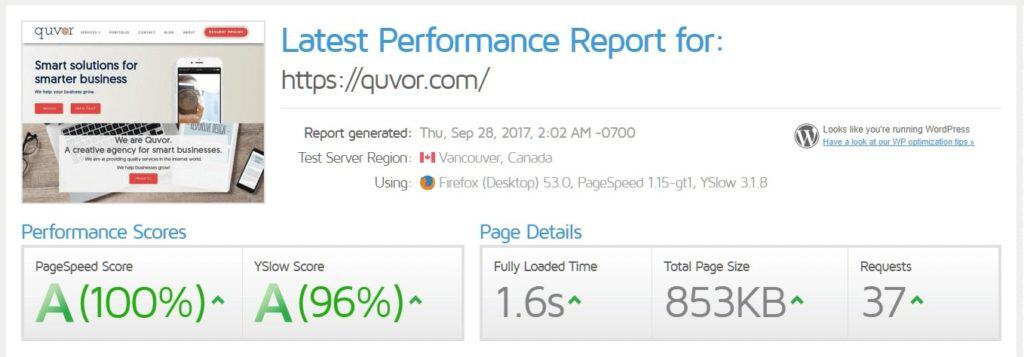
GTMetrix is one of the best load testing tools & my personal favorite. It shows you detailed insights about possible optimizations available for your website. Registered users can also have a history of their reports, use different test locations, adjust network speeds. Here are our website’s GTMetrix results:

Pingdom Tools
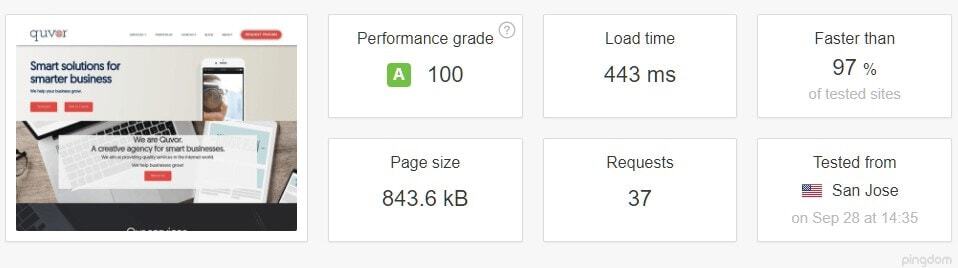
The free tool from Pingdom gives you lesser testing options than GTMetrix. Here you get in addition to a value between 0 and 100 still displays the load time in seconds, a number of inquiries and a detailed listing of the loading time of various files. Also, you can see which type of file is taking longer to load. This allows you to focus on files which consume more time to load. Here are our website’s Pingdom results:

Use a slim Theme
Before you optimize your actual content to better loading speed, look at your theme. Frequently purchased themes with unnecessary features are usually bloated. It seems great in the beginning, but you just do not require most of the features the theme offers. Speed should be focused on, since the first day rather than after creating the website if you want the best results.
There are some themes which can offer a lot and still be fast(X Theme). It has a learning curve for beginners, but once you know it, you’ll want to use it every time.
Optimize your Images
Images play a significant role in the load time of your website. They are by nature largest compared to standard files. Incorrect usage can result in a slow, bulky website.
Have a test on GTMetrix; you will probably see the tip “Optimize images”. GTmetrix also shows an estimate of the potential savings. Use an image editing program to reduce the dimensions of the picture before uploading. If you use Stock photos from sites like Shutterstock, Fotolia, Unsplash or Stocksnap, you will receive huge files. Reduce the pixel size of the images you will be using on your site. Otherwise, you invite, an image of 5000 x 2800 pixels, but it uses only a third of the size. It will appear in the specified size on the front end, but the browser needs to download the full image and then reduce to the desired size. This will make the site much slower.
- Optimize Images using Online Tools
There are numerous online tools which help you compress images. Some tools even allow you to select the quality of the compression. My favorite tools are TinyPNG & Compressor.io. - Optimize Images using a Plugin
There are plugins to compress your images as well without loss in its quality. Two of my favorites are “Compress JPEG & PNG images“(by TinyPNG ) & WP Smush.it. They are free, updated regularly and can even bulk optimize your images with a few clicks.
Enable lazy loading of images
All images load simultaneously in most cases. It does not matter whether a visitor sees it or not. It makes more sense to load images only as needed. For this, there is a lightweight but effective plugin called Crazy Lazy. Install, activate, finished.
Enable compression
You can compress your files by using a short code snippet and let thus load faster. There are two types of compression: gZip and mod_deflate. These reduce all types of files like your pictures, the system files of Wordpress and the templates. There are two ways in enabling this. Follow any one of these methods. cPanel method is recommended as it’s much simpler.
Enable Compression on cPanel
cPanel users can do the following steps to enable compression.
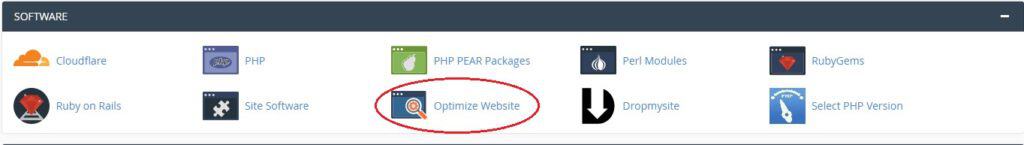
- Find “Optimize Website” on the dashboard as shown in the image below:

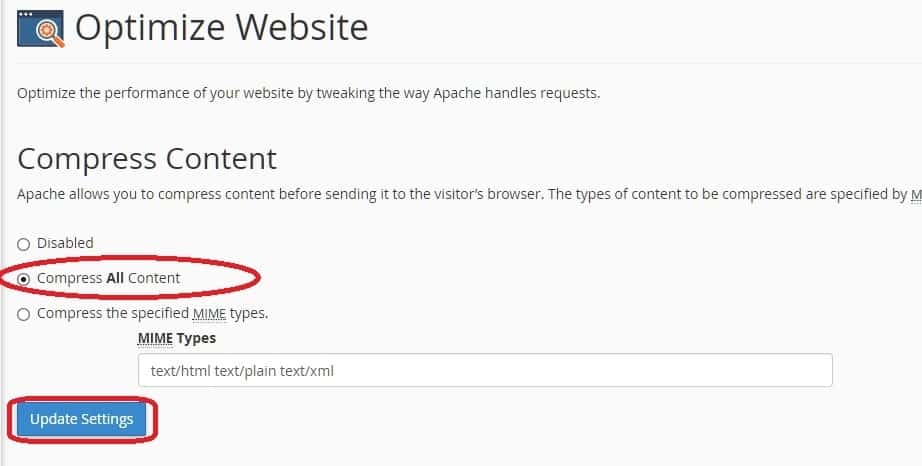
- Select “Compress all content” from the option:

- Then click on update settings.
- Done. Now your site should be much faster than before.
Enable Compression using .htaccess
You can enable compression on your site by adding this code to the .htaccess. If you don’t find the .htaccess file, do not worry as it’s normally hidden in the root directory of your website. You can show hidden files by going in the FTP client settings. It sounds complicated, I know. But trust me, it’s super easy.
Connect yourself using an FTP program with your Web server and open the .htaccess file with a text editor.
Open .htaccess file and add the following code in the end:
mod_gzip_on Yes mod_gzip_dechunk Yes mod_gzip_item_include file .(html?|txt|css|js|php|pl)$ mod_gzip_item_include handler ^cgi-script$ mod_gzip_item_include mime ^text/.* mod_gzip_item_include mime ^application/x-javascript.* mod_gzip_item_exclude mime ^image/.* mod_gzip_item_exclude rspheader ^Content-Encoding:.*gzip.* AddOutputFilterByType DEFLATE text/plain AddOutputFilterByType DEFLATE text/html AddOutputFilterByType DEFLATE text/xml AddOutputFilterByType DEFLATE text/css AddOutputFilterByType DEFLATE application/xml AddOutputFilterByType DEFLATE application/xhtml+xml AddOutputFilterByType DEFLATE application/rss+xml AddOutputFilterByType DEFLATE application/javascript AddOutputFilterByType DEFLATE application/x-javascript
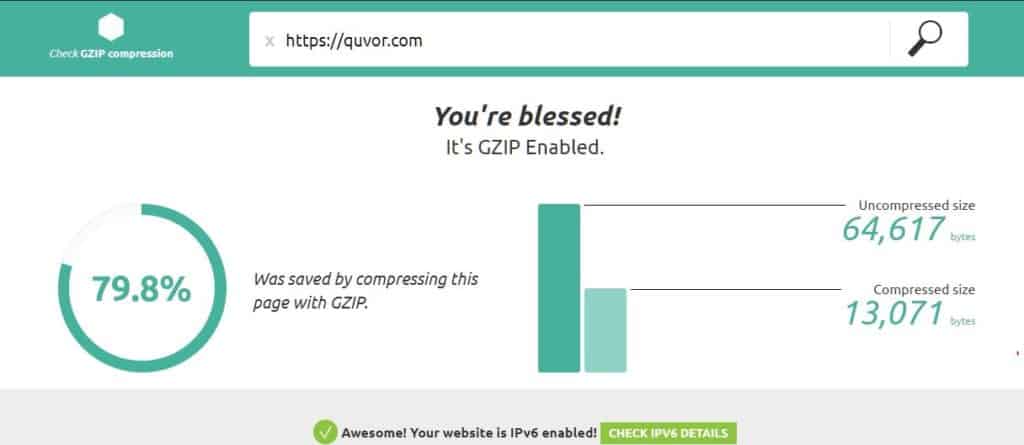
Once you have added this code, you can check if compression is working and how much space is saved by the online tool Check Gzip Compression. It should look something similar to this:

Optimizing the Database
Cleaning your site’s database is a crucial part of improving your website speed. Many times your database is loaded with unnecessary data. It is caused by the automatic revisions, spam comments, etc. WordPress stores data while you write an article, on a regular basis. Since by default there aren’t any limitations to in WordPress, it creates a lot of unnecessary data.
There are dedicated plugins for cleaning the WordPress database, but my favorite caching plugins include this feature inbuilt hence we will go to the caching part.
Caching WordPress
In simple terms, caching means creating files of dynamic pages for serving it to future visitors. So, the visitors see saved content rather than requesting new content every time. It makes the load time way faster. You need a caching plugin, to make WordPress faster!
There are several caching plugins, of which I present the best ones I’ve found:
WP Fastest Cache
Some plugins offer too many controls; some plugins offer too less. WP Fastest Cache provides you all the necessary options & simply works.
The plugin is very easy to configure and works great.
WP-Rocket(Paid)
This has been my favorite since a long time as well. Even though it is paid, it is worth it. It offers many features with just the right set of control which is needed for a blazing fast website. It integrates well with CloudFlare(Free CDN).
So, which one is best for you?
I recommend you to try it with your theme and check the performance and then decide. Different themes are built differently. You won’t regret with either of them.
Minifying HTML & CSS(Optimizing & Reducing the Code)
The above plugins already have the option to minify files. Follow this step only if your caching plugin does not have an option to do so. WordPress, the theme, and plugins come with a lot of code together. Bigger the code, more the browsers need time to download it. Using Mod_deflate and gzip, the files were already compressed, but now we still want to compress it for the best performance.
To enable this, we need to install a free plugin called Autoptimize. After activating you go into the settings of the plugin and enable HTML, CSS & JS minification.
Autoptimize reduces the files to the bare minimum. At the same time, the plugin also helps reducing the number of requests, resulting in lesser queries to be performed, hence faster load time.
Note: Test and see what works best for you as some options(Mostly CSS & JS minification) of Autoptimize may break certain features. This highly depends on how your theme works. There are also cases where some pages may not work correctly and some pages will. To fix this, we have written a guide on excluding some pages from Autoptimize. If things break, try disabling plugin, clearing your caching and then it should be fine in most cases. If you still face issues, you can leave a comment we will try to help you out.







5 comments
Lindsey John
Great post! These tips for speeding up a WordPress website are super helpful and easy to understand. I appreciate how the article covers everything from hosting to content optimization. Thanks for sharing these valuable insights!
Michael
Many thanks, Lots of advice!
John
Wow quite a lot of great data.
promising
Hey would you mind stating which blog platform you’re working with?
I’m planning to start my own blog soon but I’m having a hard time making a decision between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most
blogs and I’m looking for something completely unique.
P.S Sorry for being off-topic but I had to ask!
Faizan Shaikh
Hi,
This site is using WordPress!