Contests are a great way to judge your capabilities. In May 2020, Cloudways announced the WordPress performance contest 2020, a performance optimization challenge for WordPress enthusiasts that sets new benchmarks for website performance numbers across the board.
Cloudways WordPress Contest 2020: Why I Participated?
I came to know about this contest through a Facebook group and wanted to test my skills. I have been optimizing WordPress websites for a long time, so I was automatically inclined to participate in this one.
On the day of the contest, each participant got a bloated WooCommerce installation hosted on Cloudways.
The rules of the contest were simple:
- May not alter WordPress core files.
- May not modify theme/plugin files.
- May not change the number of images or the number of products available in their testing stores.
- Participants will not make any changes on the backup site nor, were they allowed duplicate the site.
Duration of the WordPress Performance Challenge
Each participant was given the exact copy of the installation. They were allowed to work on the website for five days. After the five days were over, each participant was to fill an evaluation form that would ask them about the changes they made to the website to increase its performance. Those who did not fill were automatically disqualified from the challenge.
Specifications of WordPress Websites
Each site on the server had the same configuration that included:
- Store built on WooCommerce 4.0
- Running on PHP 7.2
- Using MySQL 5.6 database
- HTTP/2 Support Enabled
- PHP FPM Running
- WooCommerce products added using AliDropship Woo plugin.
- Complete WooCommerce store with a number of products and plugins ready for launch
Improvements I Made to Win the WordPress Performance Contest
Here is the summary of optimizations I made to the testing WooCommerce website that helped me ace the WordPress competition smoothly.
1. Self-hosted Remote Images
Many images on the website were coming from external sources, which were pretty slow to load. I self-hosted these images and noticed a significant improvement in the performance.
2. Removed Unused CSS
The given website had a lot of unused CSS. Since I wasn’t allowed to modify plugin/theme files, I used some WordPress filters to tweak the CSS being loaded. Removing unnecessary CSS helped reduce reducing the request count.
3. Loaded Plugins Conditionally
Custom code alone didn’t help me achieve my goal. I took the help of many plugins, which eased my job. I used a plugin organizer to disable plugins from pages where there weren’t being used. This helped reduced the additional requests added to the page.
4. Improved WooCommerce Admin Ajax Usage
Ajax requests are not cached and are slower than usual requests. By default, WordPress routes all Ajax calls through admin-ajax.php. An excessive number of ajax calls can directly impact the site performance. I tried to reduce the Ajax calls so that they have minimal impact on the website performance.
5. Compressed Images On the Site
The site provided was having a lot of uncompressed images. Compressing images is one of the easiest ways to improve website performance. I used ShortPixel to compress these images. It is one of the best image optimization services/plugins available.
6. Replaced Script Heavy Plugins with CSS-based Plugins
Although we weren’t allowed to deactivate existing plugins, we could replace the functionality with alternate ones. The site had a plugin that was using JS for something which could be replicated with CSS. It helped me save some extra bytes.
7. Enabled Application-level Caching
A good caching layer is very important for making a website fast. Although there are many caching plugins available, I used Swift Performance for caching the site. It played a major role in helping me win the contest. Also, Peter Molnar, the founder of this plugin, ranked second in the contest.
8. Minified HTML, CSS, & JS
Minifying files help save some bytes. Any decent caching plugin offers this functionality. If not, you can also use Autoptimize to handle it.
9. Lazy loading of images
Lazy loading of images helps reduce the initial page payload & load time without modifying the content. Lazy loading defers the loading on non-critical resources. They are only loaded when they are needed. Lazy loading is also called on-demand loading.
10. Delay Execution of Scripts
Finally, I deferred the execution of some external scripts time on the site. This trick made a huge improvement in the fully loaded time.
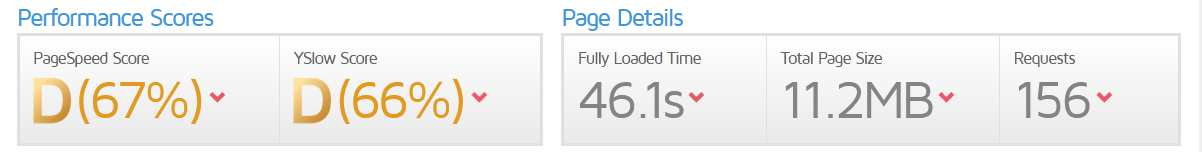
Before I started working on the site

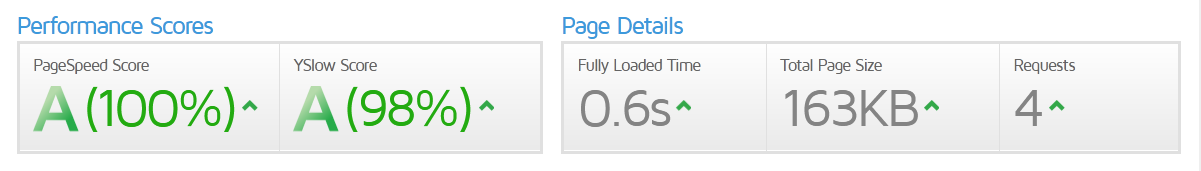
After I finished optimizing the site

You can check out the WordPress Performance Contest Leaderboard 2020.
Want me to speed up your website? Check out my WordPress Speed Optimization Service.