Elementor is one of the most popular page builders available for WordPress. However, websites built with Elementor are not the best for performance.
After years of working with Elementor & its addons, I wanted to share some optimization tips which may help you improve slow Elementor websites.
I will share beginner friendly as well as advanced optimization tips. This guide applies to both Elementor(free) and Elementor pro versions (as well as websites) using third-party addons.
Activate Elementor Experiments
Developers have complained for years about unnecessary DOM elements and unused JS & CSS. Elementor responded by releasing version 3.0, which went in the right direction to fix many of these problems.
However, as it clearly states, these are “experiments”, and you need to ensure you test your website after enabling these features to ensure everything works as expected.
Go to Elementor → Settings → Experiments, then activate these options.

Inline Font Icons – will avoid loading the entire font library and use inline SVG icons instead.

Flexbox Container – will improve the DOM size and make it simpler to build complex layouts.

Lazy Load Background Images – Lazy loading background images which are not needed in the viewport will improve the overall performance.

Optimized DOM Output – This reduces the DOM elements by reducing unnecessary div wrappers like elementor-inner, elementor-row, and elementor-column-wrap.

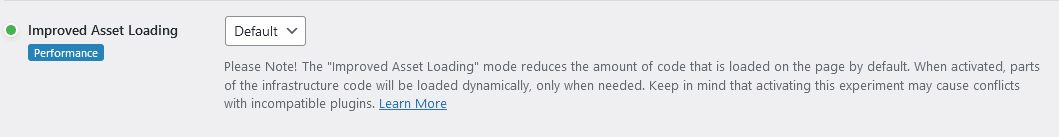
Improved Asset Loading – This feature helps reduce unused JS by loading some elements only when required — more details from Elementor.

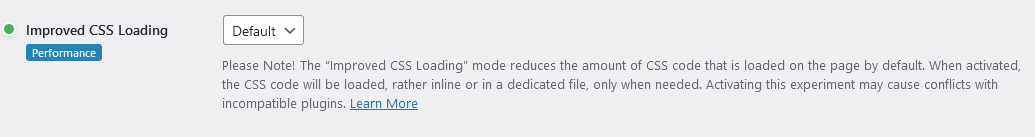
Improved CSS Loading – This improves the “remove unused CSS” and “eliminate render-blocking” resources in PageSpeed Insights by only loading the CSS & animations when needed.
Activating all these options alone can cause significant improvements to your page speed scores and speed up Elementor pages.
However, the more 3rd party addons you have, the more the chances of conflicts you have.
Make sure you have the latest version of all Elementor addons to reduce chances of conflicts they may have with these experiments enabled.
Avoid Common Elementor Mistakes
Over the past few years, I have seen users make common mistakes when creating websites with Elementor. These mistakes make things complicated and can affect your website performance.
Responsive Design Mistakes Users Make
Elementor users make common mistakes in building responsive designs. Instead of using the responsive controls from Elementor, they create new sections for different breakpoints and hide the ones. This is not the ideal solution. It creates duplicate code, unnecessary HTML markup and affects your website’s performance.
Use a lightweight theme
Elementor is quite a heavy plugin; you do not want to combine it with another heavy theme. Using a lightweight theme like GeneratePress or Astra will reduce the efforts needed to optimize your Elementor website.
Use Global Elements from your Theme
If you have Elementor, you can create custom headers & footers. However, it is better to stick with elements from your theme instead of Elementor (more on this soon). Usually, elements from the theme have better code quality and their assets are better optimized.
Avoid using empty elements
Instead of using the spacer widget, or empty sections/columns for adjusting the layout, use margin/padding options from Elementor. Using the spacer widget, add additional divs and will increase the DOM size. Elementor recommends using margin and padding instead of using the spacer widget.
Avoid using too many addons
Using too many third-party addons can cause incompatibility & performance issues. Reducing dependency on third-party addons will save you a lot of time in the long run when Elementor releases major updates.
Disable unused widgets from Elementor Addons
If you still need third-party addons, disable widgets you do not need from their settings. Most addons from reputed developers allow you to achieve this from their settings. For example, Essential Addon has a guide on how to disable unused elements.
Use global styles
A good website design uses consistent colours. Global styles save you a lot of time and help you achieve consistent design without too much effort.
Instead of specifying fonts and colors for every element, globally style them from Elementor theme style settings. Enabling this will reduce the code generated by Elementor and helps reduce unused CSS.
Optimize Font Loading
Use web-safe fonts
If you are obsessed with your website’s performance, using system fonts would make a huge difference in improving your website speed. According to KeyCDN, there is almost a 200 ms difference between using Open Sans, calling to Google as an external resource and using Arial, a web-safe font.
Using web-safe fonts alone can be a major win in your speed optimization strategy & improve your website’s render speed.
Locally Host and Preload Google fonts
Hosting fonts locally can reduce DNS lookups, HTTP requests and reduce the CLS. Your theme may have the option to host google fonts locally.
If it doesn’t, you can install OMGF plugin to host google fonts locally.
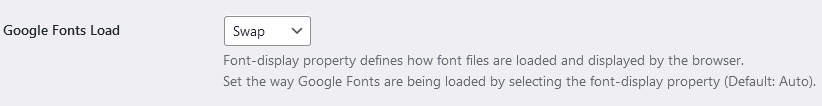
Use Font-Display: Swap

To ensure that text remains visible during webfont load, and avoid showing invisible text, go to Elementor → Settings → Google Fonts Load → choose “Swap”.
Use Custom Icons instead of Font Awesome Icons
Use custom icons instead of Font Awesome and Eicons after disabling them.
You can remove them from being enqueued and add new icons in the “Elementor Custom Icons” section.
You can add the following code to dequeue Font Awesome from Elementor.
add_action('elementor/frontend/after_register_styles',function() {
foreach( [ 'solid', 'regular', 'brands' ] as $style ) {
wp_deregister_style( 'elementor-icons-fa-' . $style );
}
}, 20 );And the below code to dequeue eicons:
add_action( 'wp_enqueue_scripts', 'disable_eicons', 11 );
function disable_eicons() {
wp_dequeue_style( 'elementor-icons' );
wp_deregister_style( 'elementor-icons' );
}Upgrade to latest PHP version (8.2)
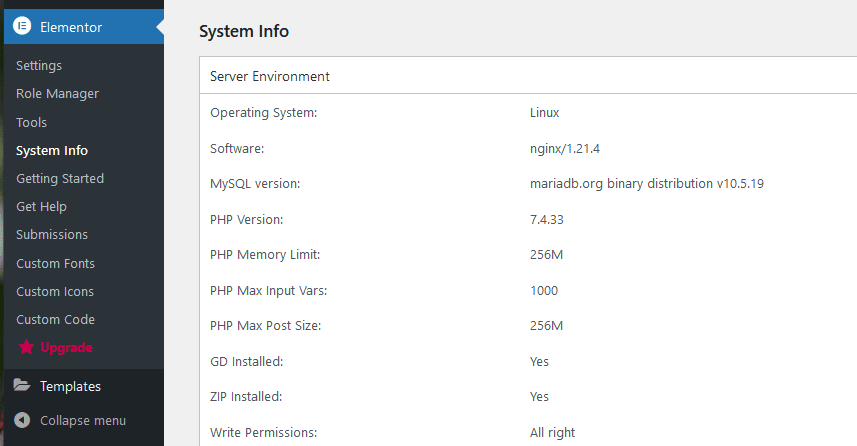
Upgrading PHP versions is one of the easiest ways to speed up your Elementor site. Many benchmarks demonstrate how higher PHP versions make your website run much faster. Elementor also recommends higher PHP versions and increasing the memory limit to 256MB. You can check your PHP version in the ‘System Info’ from the Elementor menu in the admin panel. You can log in to your hosting control panel and change the PHP in a few minutes.

Increase Memory Limit
You will also find the current PHP memory limit in the System Info. Elementor requires a minimum of 256 MB of memory limit, but recommends 512 MB. It suggests 768 MB for the best performance.
You can modify your PHP memory limit by adding the following line to your wp-config.php file.
define( 'WP_MEMORY_LIMIT', '768M' );Disable unused plugins
If you can not reduce the number of plugins on your website, it is best to disable them conditionally. This can help you improve your website’s TTFB, and also help reduce unused CSS. For example, you use a contact form plugin that is only used on the contact page. You can disable this plugin on all pages except the contact form page.
Conditionally loading plugins depend a lot on your website structure and you need to understand before you implement these changes. These optimizations are complex, and your website can break if you are not careful.
It can get tricky to configure this. You can disable slow plugins like WooCommerce on pages where they are not needed.
Many recommend using Asset CleanUp or Perfmatters for disabling unused plugins, but Freesoul Deactivate Plugins is a better option.
Instead of just removing the stylesheets & scripts, this plugin will also disable the plugin completely, reducing the database queries and PHP code to be executed, which would run with other plugins.
I have used this plugin to optimize a large & complex website with 100+ plugins. It will also improve the uncached performance of your website, as the unused plugins are actually disabled, making PHP execution faster.
Here are some general optimizations you could do:
- Disable the contact form plugin everywhere except on the contact page.
- Disable the social sharing plugin everywhere except in blog posts.
- Disable the table of content plugin everywhere except in blog posts.
- Disable the rich snippet plugin everywhere except for content with rich snippets.
- Disable WooCommerce scripts/styles, except on non-eCommerce-related pages.
Disable Elementor & related plugins on unused pages
Most websites do not need to edit with Elementor on every page. Suppose you have not used Elementor for global elements (as suggested above) on your website, like the header or footer. In that case, you can disable Elementor from loading on pages that are not required.
Let’s say you are using Elementor only for pages and not posts or some custom post type. You can use the Freesoul Deactivate Plugin to disable Elementor (and related addons) on all post types, except the pages. This will significantly reduce the performance impact of Elementor on your website.
You can go further by disabling Elementor addons on pages where they are not needed without deactivating Elementor.
Use a good hosting service
Good hosting plays a critical role in your website’s performance. It is the backbone of your website’s performance. No matter how many optimizations you do, if your server is slow, you won’t notice much difference in your website speed, especially the admin.
Most hosting services have strict CPU limits, low memory (RAM) & outdated hardware. I recommend using a cloud server like Cloudways Vultr High Frequency or RunCloud for optimal performance. Cloudways is the better choice for most users. I prefer RunCloud. With Cloudways, you can easily set up Cloudflare enterprise for even better performance.
Optimize images
There are a lot of optimizations you can do with images. Optimizing images can improve your page load time significantly on mobile devices.
Properly size images
Your page should never have images larger than the version rendered on the screen. Large images lead to slower loading times. Make sure you upload the correct size of images in Elementor.
Elementor does not support the <picture> element, which helps you create responsive images.
You can upvote the feature request on this GitHub issue.
Defer offscreen images
Lazy loading images helps load only the images needed. Your caching plugin should have this option.
Efficiently encode images
In simple terms, this is nothing but image compression. You use ShortPixel, or your CDN provider should have something which would be simpler to enable.
Use WebP Image format
According to a comparative study, WebP typically achieves an average of 30% more compression than JPEG. WordPress supports WebP images natively since 5.8.
Preload First Contentful Image
Preload the first contentful image and skip it from being lazy loaded.
Serve images from a CDN
Use a good CDN provider to service your images. I use BunnyCDN.
Load Third-Party scripts Efficiently
All third-party scripts must load in the footer after your website’s content is loaded. It requires some technical skills to achieve that.
Another more straightforward option is to delay external scripts so that they load only after user interaction. Cache plugins like WP Rocket, Swift Performance & FlyingPress already have this feature.
If you use the default settings of WP Rocket for delaying JS, be aware that it causes severe issues for iOS devices, like links need to be clicked twice for them to work.
Another way to achieve this is to use the Flying Scripts plugin from Gijo.
Enable Object Caching
Object caching stores database results in the memory (RAM), which prevents additional database queries. Accessing the data from the RAM will be much faster than getting it from the database. And since WordPress is a database heavy CMS, object caching will give you a noticeable performance boost, especially in the admin panel. Check with your host if you have object (Redis) caching support.
If your host supports it, make sure you add the plugin Redis Object Cache.
If you do not have a host that supports object caching, use a plugin like Docket Cache, which works as a good alternative and is much simpler to set up as it does not require Redis to be installed on your server.
Enable Page Caching
Page caching is one of the most important methods for the optimal performance of your WordPress website. WordPress relies heavily on the database and PHP. And executing PHP & getting data from the database will always be much slower than loading the page from the cache.
If your website is a blog, go with Cloudflare APO. Cloudflare has 280+ PoPs globally, and nothing can beat them regarding performance.

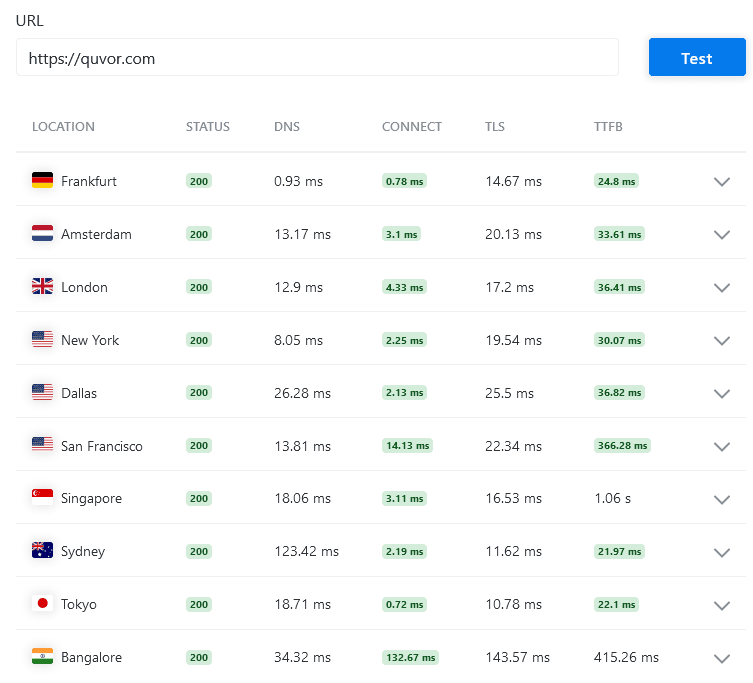
My website’s TTFB is less than 50ms in most locations worldwide, which is pretty hard to beat compared to traditional caching solutions.
You can speed test your website on KeyCDN.
Cloudflare tested APO on over 500 Cloudflare customer websites running WordPress to test the performance improvements. Here are the test results:
| Metric | Percentiles | Baseline Cloudflare | APO Enabled | Improvement (%) |
|---|---|---|---|---|
| Time to First Byte (TTFB) | 90th | 1252 ms | 351 ms | 71.96% |
| 10th | 254 ms | 261 ms | -2.76% | |
| First Contentful Paint (FCP) |
90th | 2655 ms | 2056 ms | 22.55% |
| 10th | 894 ms | 783 ms | 12.46% | |
| Speed Index (SI) |
90th | 6428 | 5586 | 13.11% |
| 10th | 1301 | 1242 | 4.52% |
If you have a complex website, make sure to check if your website is compatible with Cloudflare APO. However, Cloudflare caching won’t work for every website, and you may need an advanced caching strategy.
I recommend having server side caching like Nginx FastCGI cache if your host supports it. If not, a caching plugin like WP Rocket or FlyingPress is the way to go. These plugins will work even with server-side caching, but make sure the plugin your web host provides (if it does) is compatible with the caching plugin you choose. WP Fastest Cache is a good choice if you want a free caching plugin.
Use a CDN
Using a CDN is important for websites having visitors from diverse locations. CDNs can help you reduce the latency of your website for visitors across the globe. This website uses a combination of BunnyCDN & Cloudflare.
Your caching plugin should have the option to configure a CDN. If not, you can configure the CDN Enabler plugin to set up a CDN on your website.
Optimize heavy operations
Elementor is a database intensive plugin. Elementor editor has autosave & revisions features. Over time, your database can get clogged with unnecessary post revisions. You can clean up those revisions using the Advanced Database Cleaner plugin or your cache plugin’s inbuilt option.
To reduce these operations, you should limit post revisions & add change autosave intervals to reduce heavy requests. It can reduce CPU usage & database operations. To do so, add the code below to your wp-config.php file.
define( 'AUTOSAVE_INTERVAL', 120 ); // Autosave every 120 seconds(default is 60)
define( 'WP_POST_REVISIONS' , 10 ); // Save maximum 10 revisions per postUse Elementor only when required
Just because you have Elementor, it does not mean you should use it on every page & blog post. The fact is that Elementor is heavy, and you should avoid it when you can. You don’t need to use it on a page having only a shortcode from other plugins or when you need basic content. Edit pages with Elementor only when you need to build not-so-simple pages.
For blog posts, you must avoid Elementor, as Gutenberg has all the needed Elements for content. If you need to customize your blog templates, try styling them using CSS globally to the elements. This way, you can reduce unused CSS generated from Elementor. If that’s too much, consider hiring a good WordPress developer to help you with that.
If you want to use Elementor, use the theme builder to create a single template that applies to all blog posts. And then, you can use the Gutenberg or Classic editor (preferred). That way, the code can be comparatively better.
Optimize Elementor editor slow loading
The Elementor editor can get very slow over time. Before you proceed further, make sure you have a decent server.
Elementor editor can often get slow due to plugin conflicts & third-party Elementor addons. To improve the Elementor editor performance, you can do the following:
- Update Elementor & Elementor Pro to the latest version.
- Update WordPress to the latest version.
- Update third party Elementor addons to the latest version.
- Go to the Elementor → System Info and check for warnings. Make sure there is no warning next on any row here.
- Cleanup Elementor editor using Editor Cleanup For Elementor plugin.
- Try using Elementor safe mode and see if the editor is fast. If it is faster now, then another plugin is causing the slowdown.
- You can try deactivating other plugins individually (first start by disabling Elementor related plugins) and test the editor’s performance.
Use a Faster Page Builder
Using a leaner page builder is the most time-consuming tip. Elementor wasn’t built from the ground up for performance, and it has shortcomings. Elementor will have to make breaking changes to its core architecture or keep compatibility code for older versions to make revolutionary performance improvements.
Recently we switched our website from Elementor to Bricks builder. I have checked the HTML output of this page builder, and it’s very close to how a good developer would code a website. I even compared it with Breakdance, and Bricks was just better.
You can also try using Gutenberg, but I don’t like it. You will need more patience when working with Gutenberg as it’s not the simplest UX.
Some recommend using an addon for more design elements like Kadence. However, I compared Kadence blocks to Bricks and found Bricks’ code output to be cleaner.
At the end of the day, page builders are just tools, and you should not get attached to them. A good developer uses the right tool for the right task. I would still not recommend Bricks to clients unwilling to learn a little. Elementor is still a great choice if you ignore the performance issues and the occasional unstable updates.
Conclusion
I hope these optimization tips have helped you speed up your slow Elementor website and the editor’s performance.
Have I missed anything? Or do you want me to expand on a specific topic? Let me know in the comments.





3 comments
Luis
These are some excellent advices! I’m currently struggling with a large website using Elementor and will definitely try some of these. Thanks!
Faizan Shaikh
Glad to hear that!
Chris
Excellent article
The part to selectively load plugins – it made a big difference in the speed and overall performance of my website even without being cached. No one talks about it.